Defender's Area - The area right outside the spawning zone that encompasses the final stretch for the payload
The Transition Zone - The distance between the Defender's Area and the Central Point
The Central Point - The Area where all the initial fighting takes place, either on it or around it.
But what made each of these areas unique?
Defender's Area
- Defenders always have the high ground advantage at their base
- There is no way for attackers to get up on the high ground unless they sneak into the main area of the Defender's Area
The Central Point
- It's almost always the lowest point of the map
- There is always multiple paths to approach the area, usually 3 paths.
- This means there is always flanking opportunities
- Very distinct line of sight breaks that means the player never has a long line of sight on either of the two flanking options, but sometimes has it with the middle road.
- There's always multiple levels of elevation around the middle area.
The Transition Zone
- People can quickly move to The Central Point
- Has multiple level of elevation on either side of the main path where the payload is on
- Always has a winding path
A lot of this can be made out on the Temple Isle map. It has the clear distinct winding path the payload has to travel, first it goes left and then right and then left again. There are very clear line of sight breaks for each wind, and the defenders have a clear high ground advantage when payload comes close enough for the final area.

These were all features I needed to incorporate with my own design if I was to ever successfully create a good Paladins map. After getting some inspiration for what I'd like to make thematically, I went to work on drawing out a decent sketch I could work off of so I had a clear idea of where I wanted to go with the design. I wanted to do a bit of an Greek or Egyptian vibe to it where Pillars played a central part in the map's design.
The sketch turned out decent with it looking like this:
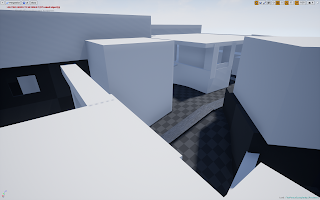
Not the most beautiful drawing in the world, but it set up some of the basic ideas I really wanted to do with my map. However, several changes were made once I built the basic concept. The line of sights were terrible with this layout, far too open, and the winding paths needed more sharp turns. Several more changes were made between the first iteration and the second one, and several more are needed for the third iteration of the map. It should be decent once the third or fourth iteration comes around and then it will get its beauty pass.
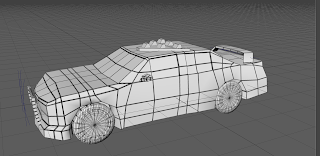
From the initial whitebox I went to work on balancing out the size of the map to fit more along the lines of what a Paladins map should be. To do this, I went through the different champions of Paladins and picked out the ones with great movement powers, recreating them in Unreal, and then using them as a benchmark for how big areas should be. The four champions I focused on were:
They provided a great foundation for all kinds of jumps, leaps, dashes, teleportation, and flying. If these characters couldn't move around in a good way that felt similar to a Paladins map, then the map definitely wasn't living up to what it should be.
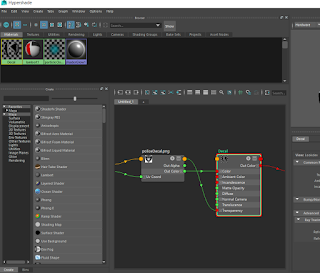
After some testing to get their moves just right, I found my map size for all areas to be at the very least 20% too small for them to comfortably move around. After sizing up the map some more, I got to work on putting in all the art from the pack I bought so it got an aesthetic style somewhat similar to Paladins. And finally, lighting was put in at the very end to give it a nice atmosphere.